Google ha annunciato un nuovo passo verso l’indicizzazione mobile-first pubblicando un post In dal titolo intitolato Mobile-first Indexing, apparso sul suo sito ufficiale il 4 novembre 2016.
Non si tratta di una novità assoluta, infatti già dal mese di ottobre Google aveva reso noto la propria intenzione di adottare il modello “mobile first index” nei prossimo futuro.
Per il momento si tratta di una sperimentazione, ma in futuro questa scelta potrebbe diventare la regola e ciò significherebbe che i contenuti della versione mobile di una pagina web sarebbero indicizzati da Google prima di quelli della versione desktop che sarà considerata solo in seconda istanza.
Questo cambiamento va visto nell’ambito di una nuova visione strategica di Google che volta a cambiare l’ordine di priorità nello sviluppo di un sito web.

Il motivo principale di questo cambio di paradigma è da ricercarsi nel sempre nella sempre più crescente fruizione dei contenuti web da smartphone.
Dai dati a disposizione emerge che ad oggi il 52% degli accessi globali avviene utilizzando dispositivi mobili e la percentuale è in rapidissima crescita di anno in anno.
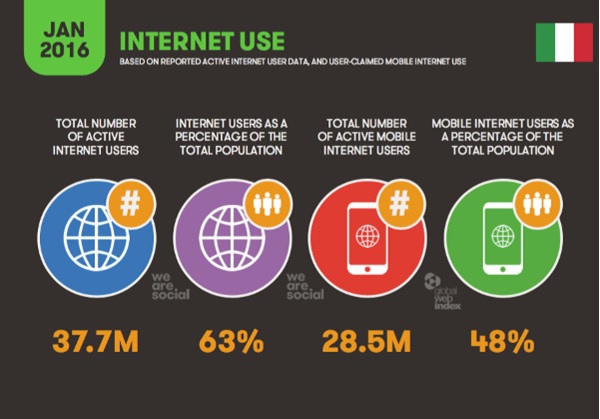
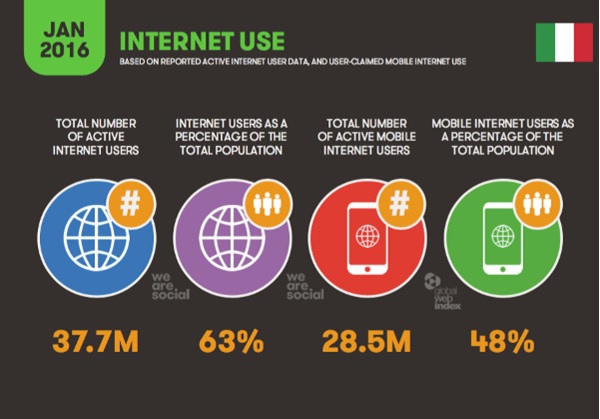
In Italia il numero di accessi da smartphone è cresciuto nel 2015 del 5% e, in accordo con il trend mondiale, il numero di persone che utilizzano i canali social da dispositivi mobili è passato da 22 a 24 milioni di utenti attivi.
Se si pensa che in totale gli utenti delle rete italiana sono 37,7 milioni si può intuire quanto la fetta di pubblico che usa telefono e tablet per leggere le email, consultare i social o cercare informazioni online stia crescendo vertiginosamente.

CAMBIAMENTO A PICCOLI PASSI
Trattandosi di un vero e proprio salto di paradigma, Google ha deciso di effettuare il passaggio alla nuova indicizzazione cercando prima di tutto di salvaguardare e garantire la migliore esperienza per tutti gli utenti sia desktop che mobile.
Google è infatti consapevole che l’introduzione del nuovo algoritmo potrebbe andare a modificare le valutazioni degli algoritmi per le ricerche in quanto le pagine progettate per la fruizione mobile, presentano generalmente meno contenuto rispetto alle pagine “versione desktop”, per privilegiare la velocità di caricamento.

“Oggi la maggior parte della gente fa ricerche su Google utilizzando un dispositivo mobile. Detto questo, i nostri sistemi di indicizzazione ancora guardano tipicamente alla versione desktop di una pagina di contenuto per definire la sua rilevanza agli occhi dell’utente. Questo può creare dei problemi quando la versione mobile ha meno contenuto, perché i nostri algoritmi non sono in grado di valutare la vera pagina vista dall’utente. Ecco perché, per rendere i nostri risultati più utili, abbiamo avviato degli esperimenti per rendere il nostro index, mobile-first.
Anche se il nostro indice di ricerca continuerà ad essere un unico indice di siti web e applicazioni, i nostri algoritmi finiranno, principalmente, per utilizzare la versione mobile del contenuto di un sito per classificare le pagine dal sito, per capire i dati strutturati e per mostrare snippets da quelle pagine all’interno dei nostri risultati. Naturalmente, mentre il nostro indice sarà costruito da documenti mobile, abbiamo intenzione di continuare a costruire una grande esperienza di ricerca per tutti gli utenti, sia che provengano da dispositivi mobili che desktop.
Anche se siamo solo all’inizio di questo processo, qui ci sono alcune raccomandazioni per aiutare i webmaster a prepararsi mentre ci muoviamo verso un indice più centrato sul mobile.”
(fonte: Google Webmaster Central Blog)
ALCUNE RACCOMANDAZIONI
Il nuovo algoritmo non andrà online a breve, ma nel frattempo Google fornisce una serie di suggerimenti utili per i webmaster:
- Per evitare problemi, adotta un sito in uno di questi due formati:
- Responsivo: un solo sito che si adatta alle dimensioni dello schermo su cui è visualizzato
- Adattivo: un sistema che mostra la versione del sito desktop, mobile o tablet a seconda dello strumento utilizzato.
Il modello “mobile first” potrebbe però creare più problemi a coloro che hanno progettato i loro siti con la doppia versione desktop/mobile per fornire all’utente una versione light delle proprie pagine da poter scaricare più rapidamente. In questo caso meglio effettuare gli opportuni aggiustamenti.
Al contrario, per i siti e i blog che utilizzano temi responsive e quindi presentano lo stesso contenuto per entrambe le versioni, non ci dovrebbe essere nessun problema.
- Assicurati di fornire markup di dati strutturati sia per la versione desktop che per quella mobile, ossia un codice standard che aiuta i motori di ricerca come Google e capire meglio i contenuti delle pagine.
- Se hai due versioni distinte del sito, una desktop e una mobile,assicurati di aggiungere alla Search Console entrambi i siti, in modo da poter verificare l’indicizzazione e gli eventuali errori. La Search Console è uno strumento gratuito di Google per verificare la proprietà del sito e per monitorare la sua presenza sui risultati di ricerca.
- Quando si aggiungono dati strutturati a un sito mobile, evitare di aggiungere grandi quantità di markup non rilevante per lo specifico contenuto informativo di ciascun documento.
- Utilizzare lo strumento di test robots.txt testing tool per verificare che la versione mobile è accessibile a Googlebot.
- Se intendi creare una versione mobile del tuo sito bisogna tener conto del fatto che un sito desktop funzionale è comunque migliore di una versione incompleta mobile del sito. Quindi meglio pubblicare il tuo sito mobile solo quando è veramente pronto e ottimizzato.
LE CARATTERISTICHE DEL MOBILE-FIRST
Cosa significa progettare un sito pensando al “Mobile First”.
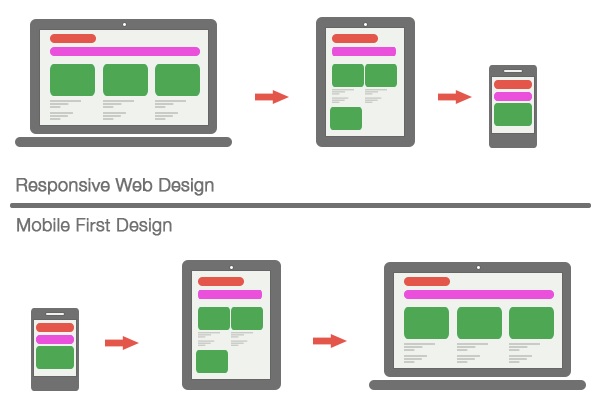
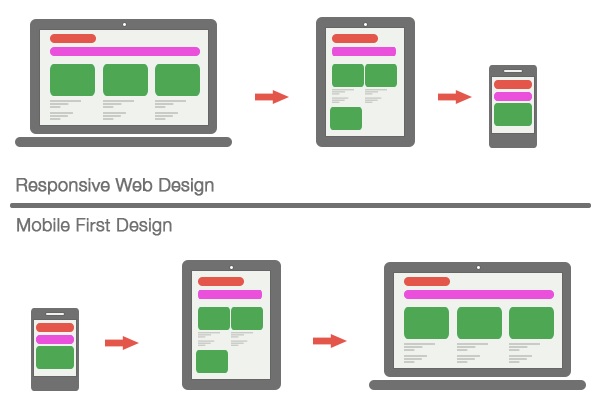
Mobile First è un nuovo approccio al web design pensato per l’ottimizzazione dei siti sui dispositivi mobile.
Quindi prima vengono create pagine ottimizzate per i dispositivi mobili, poi seguono successive estensioni per i siti desktop.
Fino ad oggi, web designer e programmatori si erano occupati di una vasta gamma di funzioni e soluzioni creative e grafiche studiate per un monitor grande e per una connessione dati veloce. Soltanto in una seconda fase seguiva la pianificazione di un sito web per i dispositivi mobili, spesso considerato solo come un’appendice al sito principale. Con l’approccio Mobile First si inverte questa visione, condizionando anche la creazione della struttura tecnica del sito web.

L’approccio Mobile First è alla base del Responsive Design e potrebbe essere così sintetizzato:
- flessibilità
- performance ottimali sui dispositivi mobili
- informazioni facilmente fruibili
- programmazione semplificata con riduzioni del codice sorgente
- non più immagini grandi e funzioni inutili
- pagine programmate direttamente in HTML.
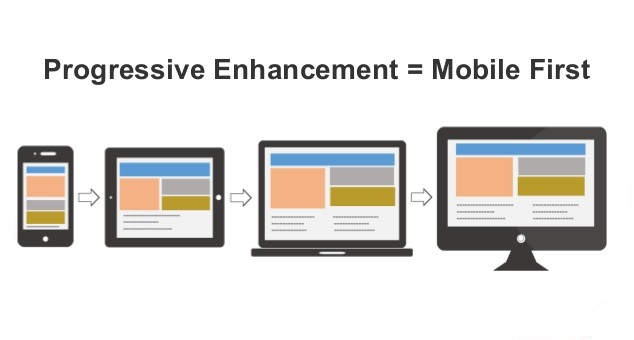
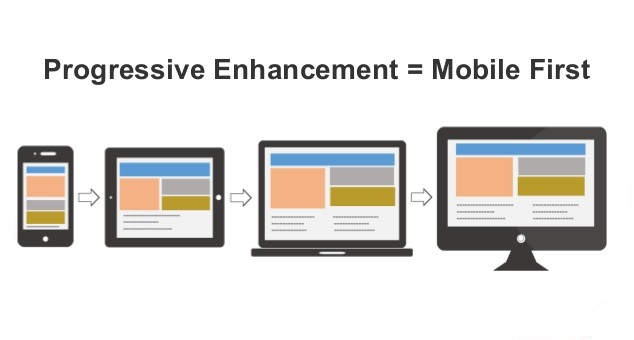
Centrale è la creazione di una soluzione ottimale per i dispositivi mobili, solo successivamente verranno ottimizzate versioni per desktop e laptop secondo il principio del Progressive Enhancement.
Il passo successivo sarà quello della configurazione di una pagina che si adatta alle dimensioni dello schermo, presentando i contenuti su tutti i dispositivi e seguendo i principi del responsive web design.
CONTENUTI MOBILE-FIRST

Di solito di parla di un approccio mobile first in ambito di web design, ma cosa significa pensare mobile first quando si parla di contenuti?
Ecco alcuni suggerimenti:
- I testi lunghi funzionano bene anche quando si legge su piccoli schermi, purché siano ben strutturati. Bisogna ideare ciascun contenuto facendo attenzione a introdurre più livelli di lettura e a porre una speciale cura alle prime frasi.
- Scrivi contenuti facili da leggere anche in un contesto rumoroso e affollato: spesso leggere contenuti in movimento o mentre si è in treno o in metro non è una condizione ottimale. I testi devono quindi apparire leggeri, intervallati da spazi bianchi e da elementi che colpiscono il lettore, come immagini, grassetti e blocchi di testo in evidenza. Usare il grassetto per sintetizzare i passaggi più importanti aiuterà molto chi ha solo pochi secondi per leggere il tuo contenuto e soprattutto su piccoli schermi.
- Quando progetti un contenuto testuale, assicurati di inserire più livelli di lettura. Crea cioè dei percorsi di lettura alternativi rispetto a quello tradizionale che parte dalla prima parola in alto a sinistra e si conclude con l’ultima parola in basso a destra.
- Sfrutta i sottotitoli per dire immediatamente quali sono le informazioni più importanti.
- Inserisci nel testo sommari, abstract ed elenchi per far risaltare i concetti più importanti. Se il sommario e l’abstract all’inizio del testo ti permettono di anticipare al lettore cosa troverà nelle righe successive, gli elenchi ti permettono di presentare informazioni e dati in un modo chiaro e facile da ricordare.
- I contenuti devono inoltre essere:
- velocemente intuibili
- responsive e quindi anche facilmente leggibili
- avere un tempo di caricamento breve
- presentare link leggibili e cliccabili con facilità
IN CONCLUSIONE
Il grande aumento del numero di utenti che si connettono al web attraverso dispositivi mobili rende dunque necessario approcciarsi allo sviluppo di un nuovo sito web ponendo particolare attenzione alle specifiche caratteristiche fin qui descritte.
Quindi questo nuovo modello di comportamento dovrà essere tenuto in debita considerazione ogni qualvolta ci si approccia allo sviluppo di un nuovo sito web e non considerarlo come secondario e/o estensione della normale fruizione dei contenuti da desktop.